📍쿠석쿠석 서비스란 ?
제가 작년부터 기획하였던 건대의 장소 공유 서비스 입니다 !! 그 전까지 개발자로만 프로젝트를 참여해보았지만, 순수하게 사람들의 문제점을 해결하고자, 아이디어를 기획하고, 팀을 셋업하고, 회의를 주관하며 팀 을 이끌어본 경험은 처음이었기에 저 자신이 자랑스러웠습니다(많이컷다 최동훈..ㅎㅎㅎ) 제가 만들고자 했던 서비스라서 저에게 있어서 자식과 같은 서비스 입니다 !! ㅎㅎ.. 부족한 팀장이였지만, 다들 잘 따라와줘서 세상에 나올수 있었던 거 같습니다 !! ㅎㅎ 약 3개월동안 제가 과거에 프로젝트들의 경험을 발판삼아서, 최대한 "애자일 스러운" 팀 문화를 만들려고 노력했던거 같습니다.. ㅎㅎㅎ 매주 스크럼를 진행하며, 각 주차별 스프린트 회고를 진행하였고, 각 직군과 디자이너 분의 의사결정을 최대한 존중하며, 개발을 해 나갔던거 같습니다 !! ㅎㅎ 다시한번 끝까지 잘 따라와준 프론트 정현님, 디자이너 희수님, 백엔드 해리님께 감사합니다 ㅎㅎ
💗베포 도메인 : 쿠석쿠석 (kusukmap.com)
💗 깃허브 주소 : KONKUK-MAP-Service (github.com)
🧼그간의 기록들


💗쿠석쿠석 카드뉴스💗



🌈출시후 사용자들의 반응
우선 지난주 학내 커뮤니티 에브리타임에 첫 출시후 반응이 좋았습니다.. ㅎㅎㅎ 그런데 사용자분들이 우리의 핵심 기능인 "사진" 과 관련되어서 속도가 느리다 라는 피드백이 있어서 해당 응답속도를 개선해 보았습니다.
https://everytime.kr/426789/v/339376642

🌞속도개선까지의 아이디어
저의 가장 큰 주안점은 분산된 서버 환경에서의 이미지 파일 제공 이였습니다. ! 최근 정보처리기사 실기 공부를하고 있었는데, 전세계적으로 분산되어서 파일을 저장하고, 해당 지역별로 가장 가까운 서버에서 파일을 제공 받게 한다면, 해당 이미지의 응답속도가 개선되지 않을까 ? 라는 너무 막연한 착안점을 얻었습니다.
그다음 구글링과 스택 오버플로우 검색을 해 보았습니다.
🌠CDN 을 이용한 성능개선
다행히도, CDN 이라는 키워드를 찾을수 있었고, CDN 을 이용한 캐싱을 한다면 응답속도를 조금 더 최적화 할수 있지 않을까라는 가설을 세웠습니다.
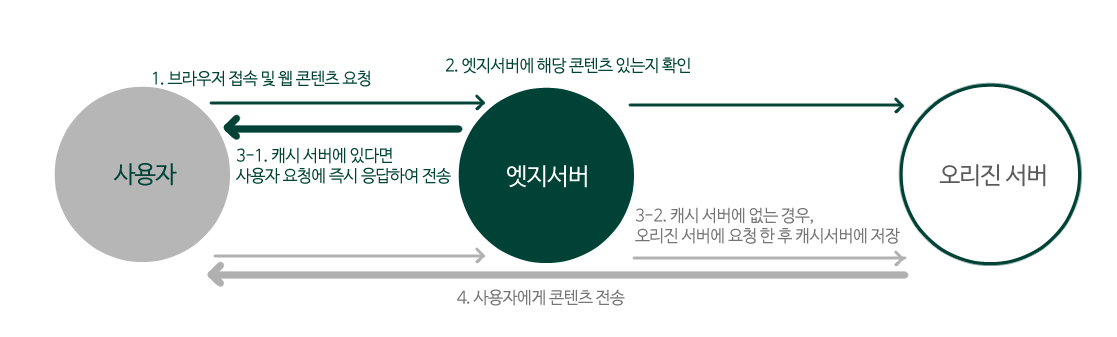
CDN 에 대해 간략해 설명하자면,
CDN (콘텐츠 전송 네트워크, content delivery network) 간단히 말하면 지리적으로 분산된 여러 개의 서버로 사용자에게 웹 콘텐츠를 효율적으로 제공할 수 있는 서버의 분산 네트워크입니다.
좀 더 자세히 설명하자면 사용자의 물리적 위치와 가까운 엣지(Edge) 서버가 있고, 이는 파일 복사본을 임시로 저장하는 프로세스인 캐싱을 사용합니다. 그렇게 캐시된 웹 콘텐츠를 전송함으로써 전송 속도를 높이게 되고, 사용자는 콘텐츠가 로딩될 때까지 기다릴 필요가 없게 되는 것입니다.

🍄Cloud Front 를 이용한 CDN 서버 생성
우선 AWS CloudFront 를 생성하고, 현재 쿠석쿠석에서 보유하고 있는 이미지 파일 버컷을 등록해 주었습니다.

또한 Dto에서 프론트로 응답해주는 코드에 기존 S3의 url이 아니라 CloudFront의 Url이 반환되도록 문자열 처리를 해주었습니다.
기존 반환 url : https://kusuk-image-bucket.s3.ap-northeast-2.amazonaws.com/konkuk/5b241b6f-8a31-45e9-9453-4fade5107e52.jpg
변경 후url : https://drooj3d6yc2tf.cloudfront.net/konkuk/5b241b6f-8a31-45e9-9453-4fade5107e52.jpg
🐳CDN 적용전 반응속도 비교
현재 반응속도 ( 62ms ) (고화질 사진 4.2MB 기준)

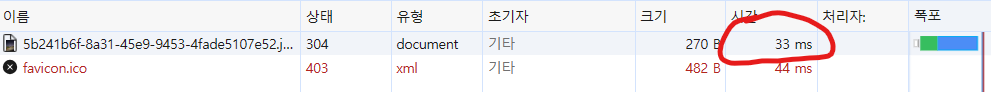
🎊성능 개선후 반응속도 (46.77% 개선)
그런데 CDN 을 CLOUDFLONT를 이용하여 S3 버킷을 프록시 서버로 만든뒤에, 실험을 해보니 실제로도 같은사진( 고화질 4.2MB ) 기준 46.77 % 정도 의성능 개선이 이루어 졌습니다 !! 62ms -> 33ms

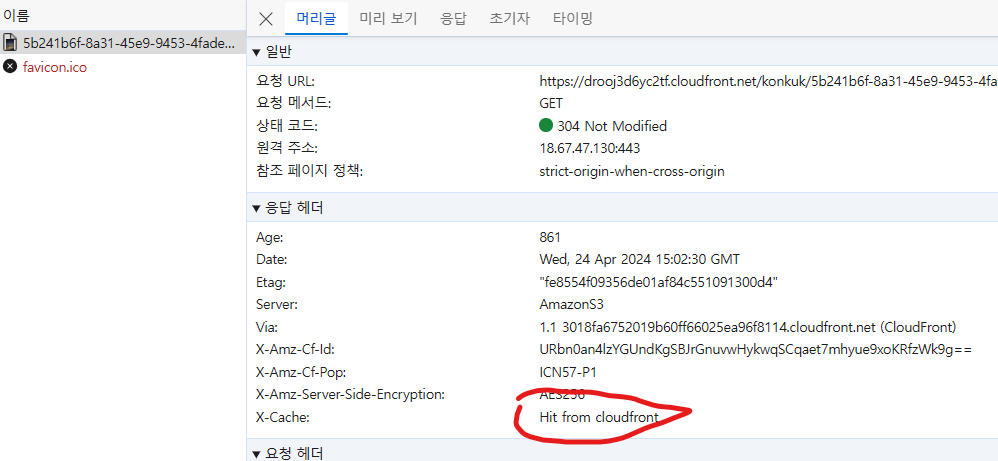
🎉감격스러운 Hit from cloudfront🎉
실제로 해당 속도 개선이 네트워크 상황에 따른 우연인지 확인하기 위해 HTTP 응답 헤더 값을 확인해 보니 해당 S3에 저장된 이미지 파일이 CDN 서버를 통해 캐싱되어서 Cache HIT 라는 단어를 발견할 수 있었습니다 !!!!

아래의 응답해더에 보면 현대 대한민국에서 가장 가까운 서버에서 캐싱되어있던 파일이 Hit 되어서 빠르게 전송된 것을 확인할수 있었습니다 !!!
결국 내 가설이 맞았습니다 ㅠㅠㅠ !! ㅎㅎㅎㅎ 실제로 Cache HIT from cloudfront라는 단어를 보니 신기하고 뿌듯하군요...
사용자들이 준 피드백 하나하나가 너무 고마웠고, 앞으로도 지속적으로 성능 개선해 나가야겠습니다.. ㅎㅎㅎㅎ
'개발 프로젝트' 카테고리의 다른 글
| 플리보따리 서비스를 개발하며 -2024-04-04 (0) | 2024.03.23 |
|---|---|
| AWS S3/code deploy로 CI/CD 구축기(플리보따리) 2023-12-16 (0) | 2023.12.15 |
| Spring JPA으로 서버 프로젝트 ERD만드는 법 2023-09-13 (0) | 2023.09.13 |
| 함플리 서비스 로그인 성공 cors 오류 해결 (0) | 2023.07.12 |
| 잇타 프로젝트 배포일기 (0) | 2023.07.07 |